Summary of the Article
Have a project in mind?
Schedule a CallUnderstanding foundational concepts of unit testing in Javascript (Part-1)
Summary of the Article
Introduction
“Think as if you’re a proactive software developer working on a project with a rigid deadline. You’ve been coding for hours, and you finally finish a complex feature that you’re sure will work flawlessly. But as you run the code, you notice that something’s not quite right. After some digging, you discover a critical bug that could have disastrous consequences if left unchecked. You realize that you could have caught the bug much earlier if you had written some unit tests.
Unit testing is an essential part of software development that helps ensure that code is working as expected. By writing tests that cover different scenarios and edge cases, developers can catch bugs early in the development cycle, saving time and money in the long run.
In this blog, we’ll explore the basics of unit testing and provide some tips and best practices for incorporating it into your development workflow.
So, What is Unit testing ?
Unit testing is a software development practice that involves testing individual units or components of code to ensure that they are functioning correctly.
The goal of unit testing is to identify and catch bugs and errors early in the development process, before they can cause serious problems down the line. By testing individual units of code in isolation, developers can identify and fix issues more easily, and can be more confident that their code is working as intended.
In JavaScript development, unit testing is typically done using test frameworks and libraries like Jest, Mocha, and Jasmine. These tools allow developers to write and run automated tests that can quickly and reliably check the behavior of individual code units.
What is Test Driven Development (TDD) ?

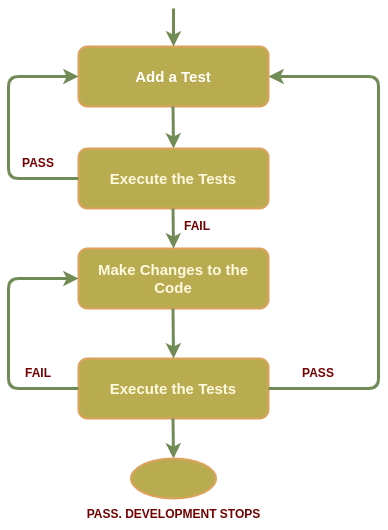
Test-Driven Development (TDD) is a software development methodology where developers write automated tests before writing the actual code. By following the Test-Driven Development (TDD) process, developers can establish a robust foundation for their code, ensuring it meets user story or feature requirements while being highly testable and maintainable. TDD can also help to reduce the number of bugs in the code, as developers are constantly testing their code as they write it.
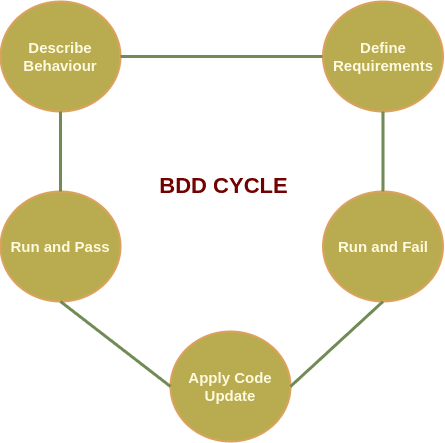
What is Behaviour Driven Development (BDD) ?
BDD (Behavior-Driven Development) is a powerful set of development practices that not only reduces wasteful activities in software development but also fosters effective collaboration and ensures the application behaves as expected from the end user’s perspective.
By emphasizing the behavioral aspect, BDD helps align stakeholders including developers, testers, product managers, and business analysts towards a shared understanding of the system.

Why Unit Testing ?
BUnit testing is an essential part of modern JavaScript development, and is widely used by developers and organizations of all sizes. By incorporating unit testing into your development workflow, you can help ensure that your code is of higher quality, more reliable, and easier to maintain over time.
There are several benefits of unit testing includes
-
Catching errors early: Unit tests help catch errors early in the development process, when they are easier and cheaper to fix. This can save time and resources in the long run.
-
Improving code quality: Unit testing helps ensure that individual units of code are working correctly and as expected, leading to higher overall code quality.
-
Enhancing maintainability: By testing individual units of code in isolation, unit testing can make code easier to maintain and modify over time.
-
Enabling refactoring: Unit testing can make it easier to refactor code, since developers can be more confident that their changes are not introducing new errors.
-
Encouraging better design: Writing unit tests often requires developers to think more carefully about the design of their code, leading to better overall architecture and structure.
-
Increasing confidence: Unit testing can give developers and stakeholders greater confidence in the quality and reliability of the code.
Basic Components of Unit Testing?
-
Test runner
-
Test cases
-
Test data
-
Test suite
-
Assertions
-
Mocks and stubs
-
Setup and Teardown Methods
-
Code coverage tools
Brief Explanations:
-
Test runner: A test runner is a tool that executes unit tests and generates reports on the results. Popular test runners for JavaScript include Jest, Mocha, and Jasmine.
The test runner typically works by loading the test cases and executing them in a specific order. It may also perform setup and teardown operations before and after each test case to ensure that the environment is properly configured.
-
Test cases: Test cases are individual units of code that test the functionality of a specific part of an application. Each test case typically includes a set of input data, expected output, and assertions that verify the correctness of the output.

-
Test data: The predefined data on which a test case will operate. It is often specifically crafted to test the handling of various data formats and scenarios.
-
Test suite: A collection of test cases bundled together to test a component or system under test comprehensively.
-
Assertions: Statements in test cases that verify the outcome of an operation against the expected result. If the assertion holds true, the test passes; otherwise, it fails. Popular assertion libraries for JavaScript include Chai and Assert.
-
Mocks and stubs: Objects that imitate real components within a system by simulating responses from a system and behaving in predictable ways, used to isolate the unit of code under test. Mocking means creating a fake version of an external or internal service that can stand in for the real one, helping your tests run more quickly.
-
Mock functions: We can mock any function using jest.fn() and jest.spyon(function_name)

-
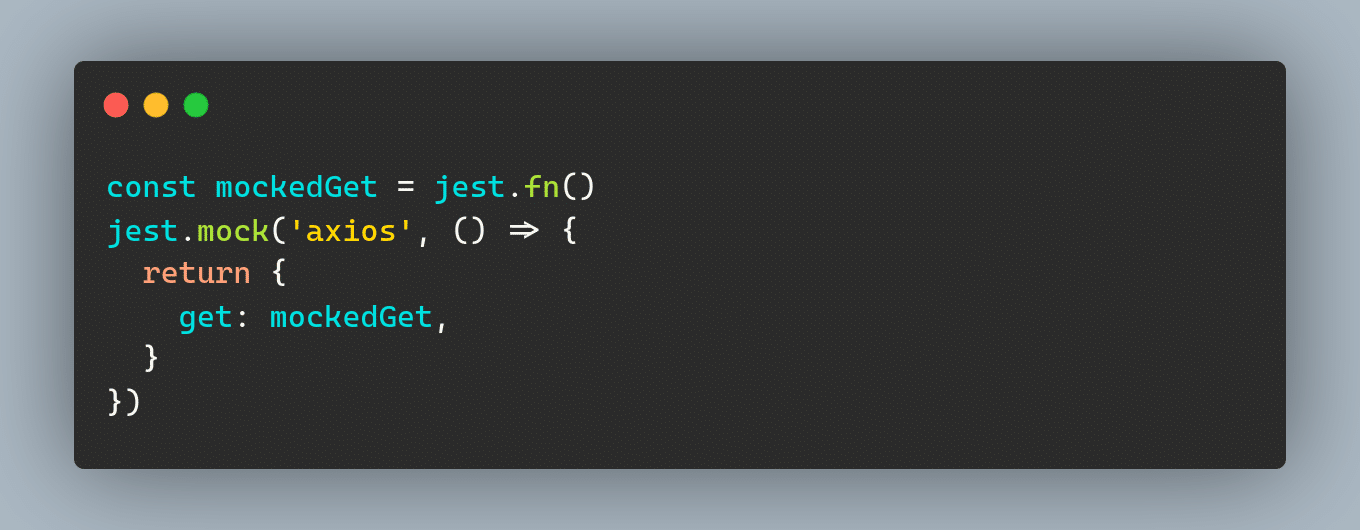
Mock modules: Modules can be mocked using jest.mock(path_of_module).
For example,

-
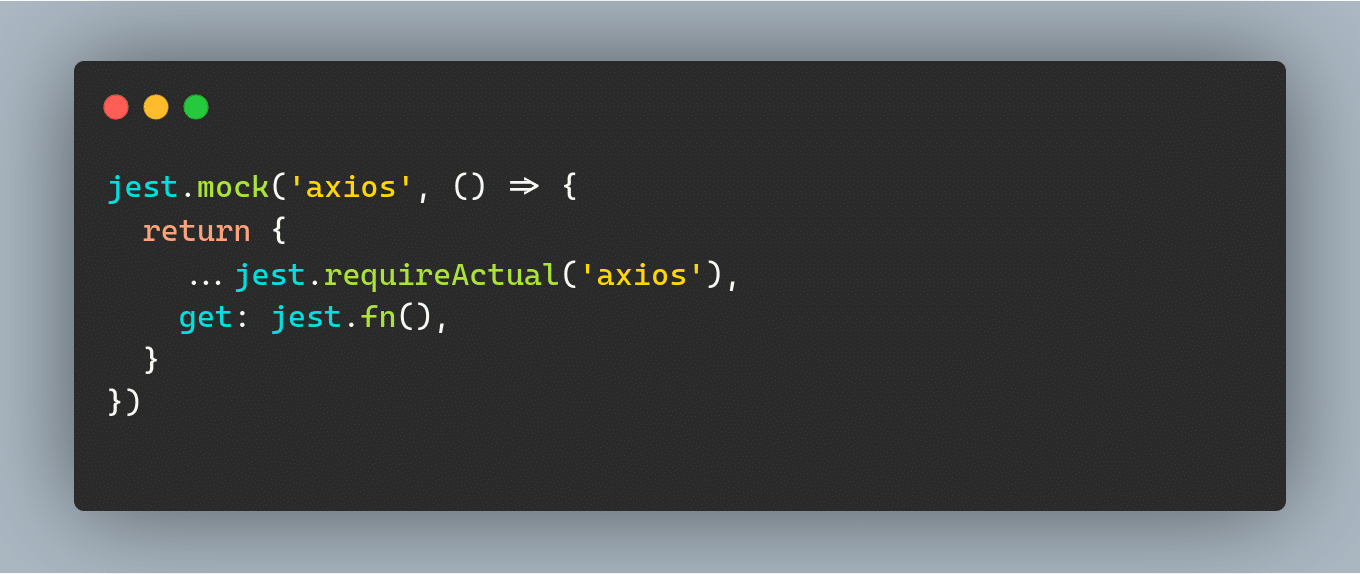
Mock partials: There are scenarios where mocking the entire module might not be necessary, and instead, we only need to mock specific methods within the module for our test implementations. This approach allows us to perform partial mocking, focusing on the specific behavior we want to simulate.
For example,

-
-
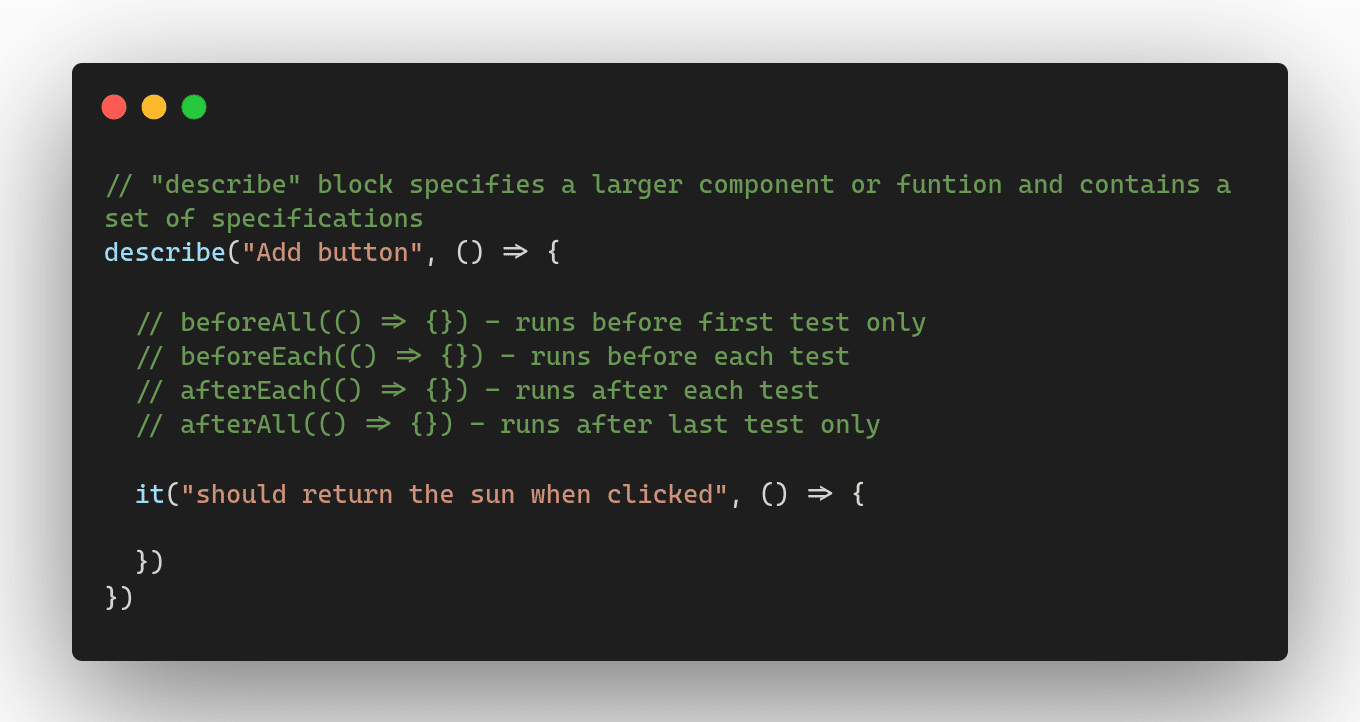
Setup and Teardown Methods: Special functions in unit tests that run before (setup) and after (teardown) each test case to prepare the test environment and then clean it up. For example:
-
beforeEach,
-
beforeAll,
-
afterEach,
-
afterAll,
-
-
Code coverage tools: A code coverage tool measures the percentage of code that is covered by unit tests. This helps to ensure that all parts of an application are tested and reduces the risk of bugs in untested code. Popular code coverage tools for JavaScript include Istanbul.
This insight into your applications can inform future development, for example:
-
Finding what parts of your code are covered and not covered by your tests
-
Remove dead code
-
Function coverage
-
Statement coverage
-
Condition coverage
-
Line coverage
For coverage set flag “–coverage” with test command.
Code coverage common metrics
-
Conclusion
Concluding Part 1, we’ve highlighted unit testing’s essential role in software development, focusing on its benefits like early bug detection and improved code quality. We explored tools like Jest, Mocha, and Jasmine, and methodologies such as TDD and BDD. Key components like test runners, test cases, and code coverage tools were also discussed, underscoring their importance for robust software development. This lays the groundwork for practical application in Part 2.