Summary of the Article
Have a project in mind?
Schedule a CallTop 10 Frontend Frameworks for Web Development in 2024
Summary of the Article
The world of web development is dynamic, you cannot just simply come to a conclusion that this is the best frontend webdev framework or this is the best programming web dev frontend software. With so many frontend frameworks constantly entering the frontend development services world, selecting the right one for your project can be challenging.
Which is why we have compiled this list of the 10 best frontend frameworks for your work in 2024; some other good ones that you can choose to expedite things. But before we ride all the way to the best frontend webdev framework, let us have a peek on — What is Frontend Frameworks!
Think back to your browsing experience on the most genial website you know and everything just works. Pages load in a snap, animations feel like they’re at 60fps and you can always get the exact same experience on multiple devices. That’s the wonderful world of a frontend framework doing its thing!
Having a website that not only looks good but also functions seamlessly is important in this day and age. Which is why selecting the appropriate frontend framework can be like picking out the right ingredients for a good recipe.
In other words, whether you are a professional developer who is keen to become even better, or an entrepreneur aiming to make it big on the web and attract all eyeballs aboard: — well….. In this post, we are going to start with top 10 frontend frameworks which have made a splash in the new era of programming i.e. BUT before we go, let’s break down what these frameworks are for everyone to understand.
What are Frontend Frameworks?
Frontend frameworks are like the blueprints for constructing web applications. They give developers a solid starting point with ready-made code, components, and best practices to make the development process smoother. By following a framework’s structure, developers can build applications that are consistent, easy to maintain, and scalable. Plus, using a popular framework means you’re never alone—there’s a big community and plenty of support to help you along the way.
The Top 10 Frontend Frameworks for Web Development in 2024
React.js
React.js continues to hold its crown as one of the most popular frontend frameworks even in 2024. Created by Facebook in 2013, React has stood the test of time, evolving to meet the ever-changing demands of modern web development. Its component-based architecture and efficient rendering mechanism have made it a go-to choice for developers worldwide. There are over 48.2 million live websites that currently use React.
Key Features
-
React’s component-based architecture allows for easy management and reuse of UI elements.
-
The Virtual DOM in React boosts performance by reducing direct DOM manipulation.
-
JSX, a syntax extension, simplifies writing and structuring React components.
-
React’s unidirectional data flow makes state management more predictable and easier to debug.
-
The React ecosystem is extensive, offering many tools and libraries to enhance functionality.

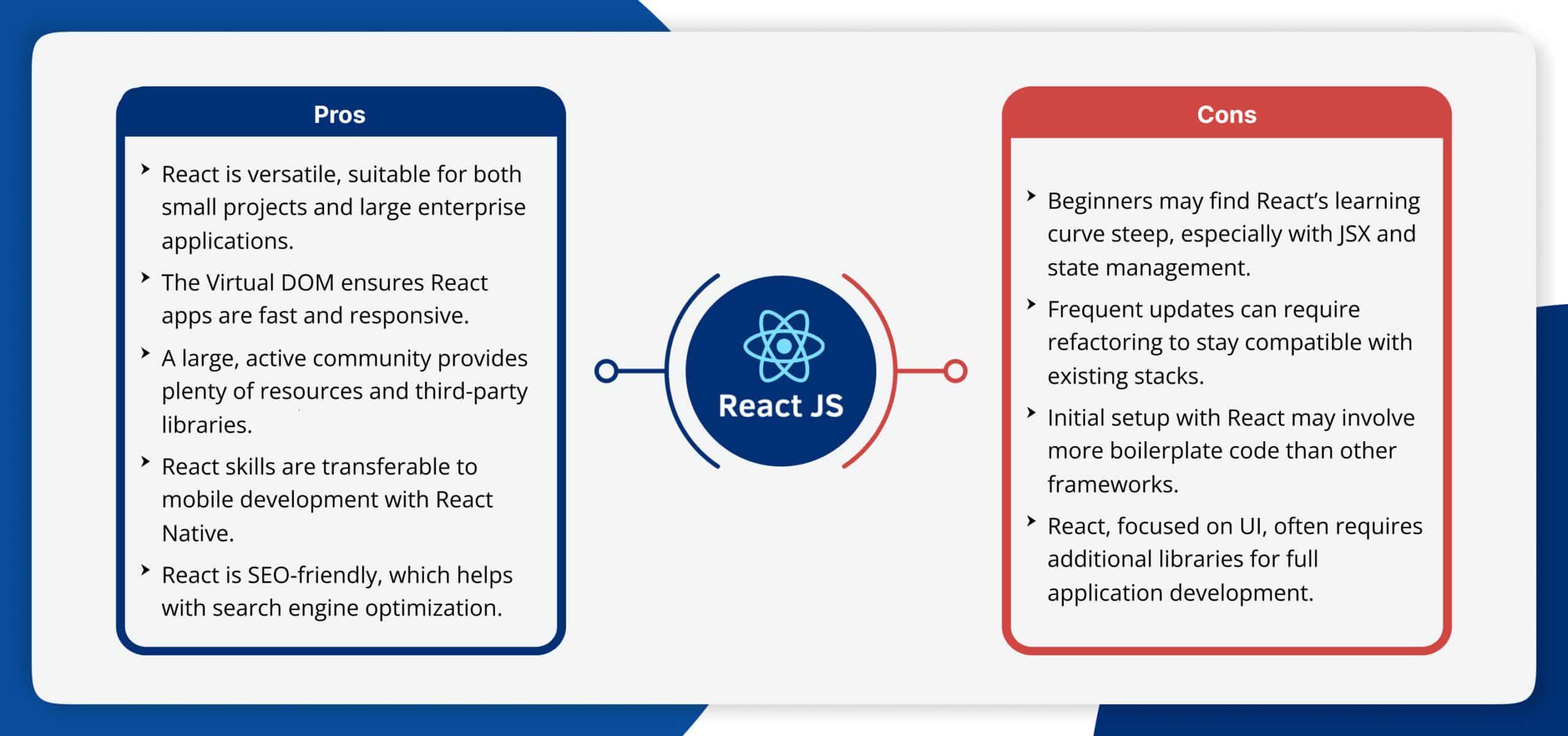
Pros
-
React is versatile, suitable for both small projects and large enterprise applications.
-
The Virtual DOM ensures React apps are fast and responsive.
-
A large, active community provides plenty of resources and third-party libraries.
-
React skills are transferable to mobile development with React Native.
-
React is SEO-friendly, which helps with search engine optimization.
Cons
-
Beginners may find React’s learning curve steep, especially with JSX and state management.
-
Frequent updates can require refactoring to stay compatible with existing stacks.
-
Initial setup with React may involve more boilerplate code than other frameworks.
-
React, focused on UI, often requires additional libraries for full application development.
Ideal Use Cases
-
SPAs (Single Page Applications)
-
Real-time High-volumes with frequent data update web-apps
-
Rich interactive features in user interfaces
-
Seamless integration with mobile app development (i.e React Native) based projects
Popular Examples
Facebook, Instagram, Airbnb, Netflix, DropBox
Elevate Your Web Experience: Hire Professional ReactJS Developer.
Angular
Angular stands tall as a comprehensive, opinionated framework that’s particularly well-suited for tackling complex projects. Developed and maintained by Google, this TypeScript-based powerhouse has been a go-to choice for enterprise-level applications since its inception.
Key Features
-
Two-way data binding allows for instant updates between the model and the view, making UI development smoother.
-
MVC architecture promotes organized code and clear separation of concerns.
-
TypeScript integration enhances code quality with static typing.
-
Built-in dependency injection system improves modularity and testability.
-
Angular CLI simplifies project setup, development, and deployment.

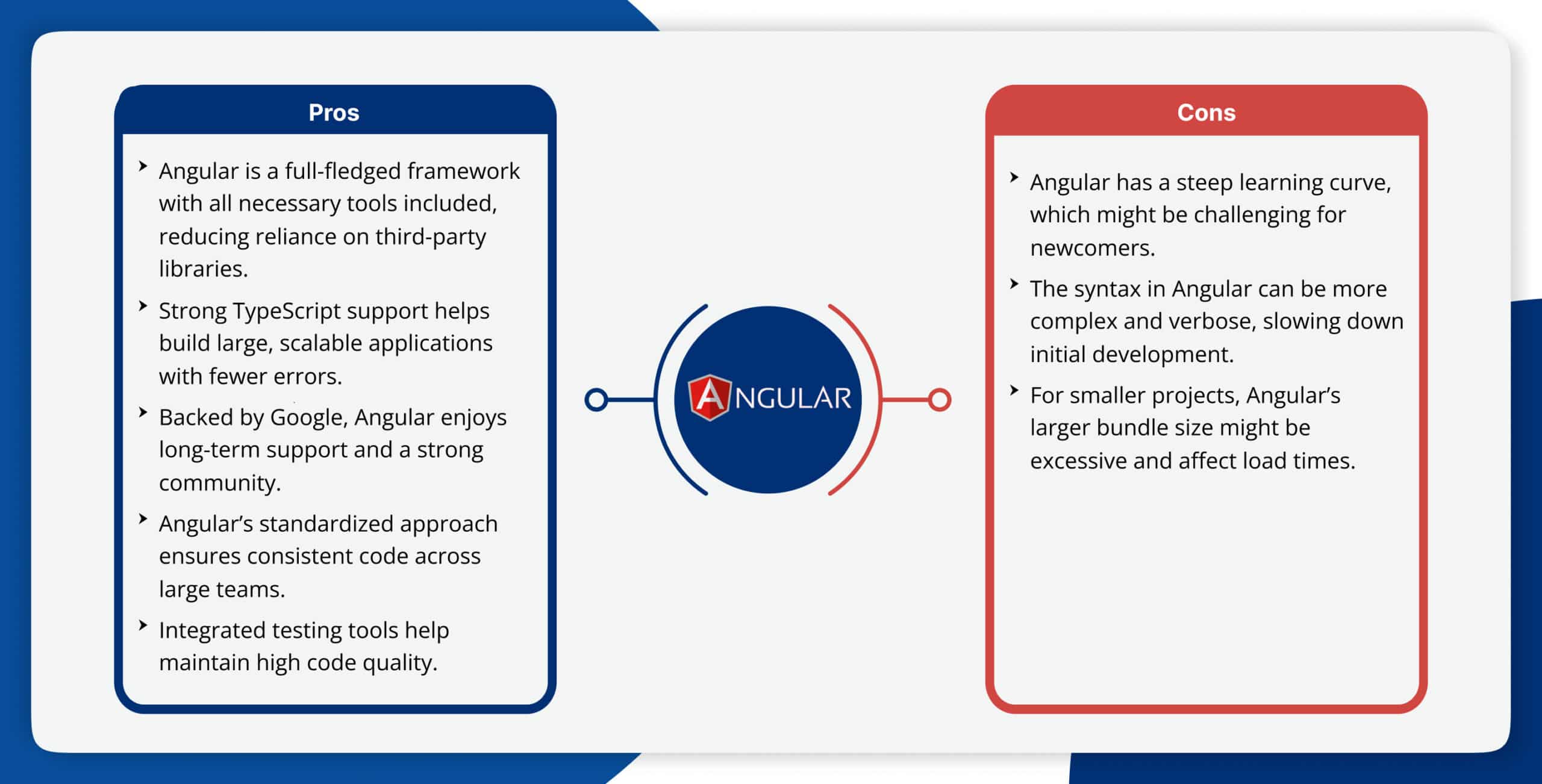
Pros
-
Angular is a full-fledged framework with all necessary tools included, reducing reliance on third-party libraries.
-
Strong TypeScript support helps build large, scalable applications with fewer errors.
-
Backed by Google, Angular enjoys long-term support and a strong community.
-
Angular’s standardized approach ensures consistent code across large teams.
-
Integrated testing tools help maintain high code quality.
Cons
-
Angular has a steep learning curve, which might be challenging for newcomers.
-
The syntax in Angular can be more complex and verbose, slowing down initial development.
-
For smaller projects, Angular’s larger bundle size might be excessive and affect load times.
Ideal Use Cases
-
Large-scale enterprise applications
-
Complex single-page applications (SPAs)
-
Projects requiring robust type checking and maintainability
-
Applications with intricate business logic and data management needs
Popular Examples
Google, Microsoft Office (web version), Santander Bank
Vue.js
Vue.js is a progressive JavaScript framework gaining significant traction in the web development community. It’s designed to be incrementally adoptable, allowing developers to integrate it into existing projects with ease.
Did you know?
The United States has the highest number of Vue.js users, with approximately 669,420 websites.
Key Features
-
Lightweight and fast
-
Flexible architecture
-
Easy integration with existing projects
-
Virtual DOM for efficient updates
-
Component-based development

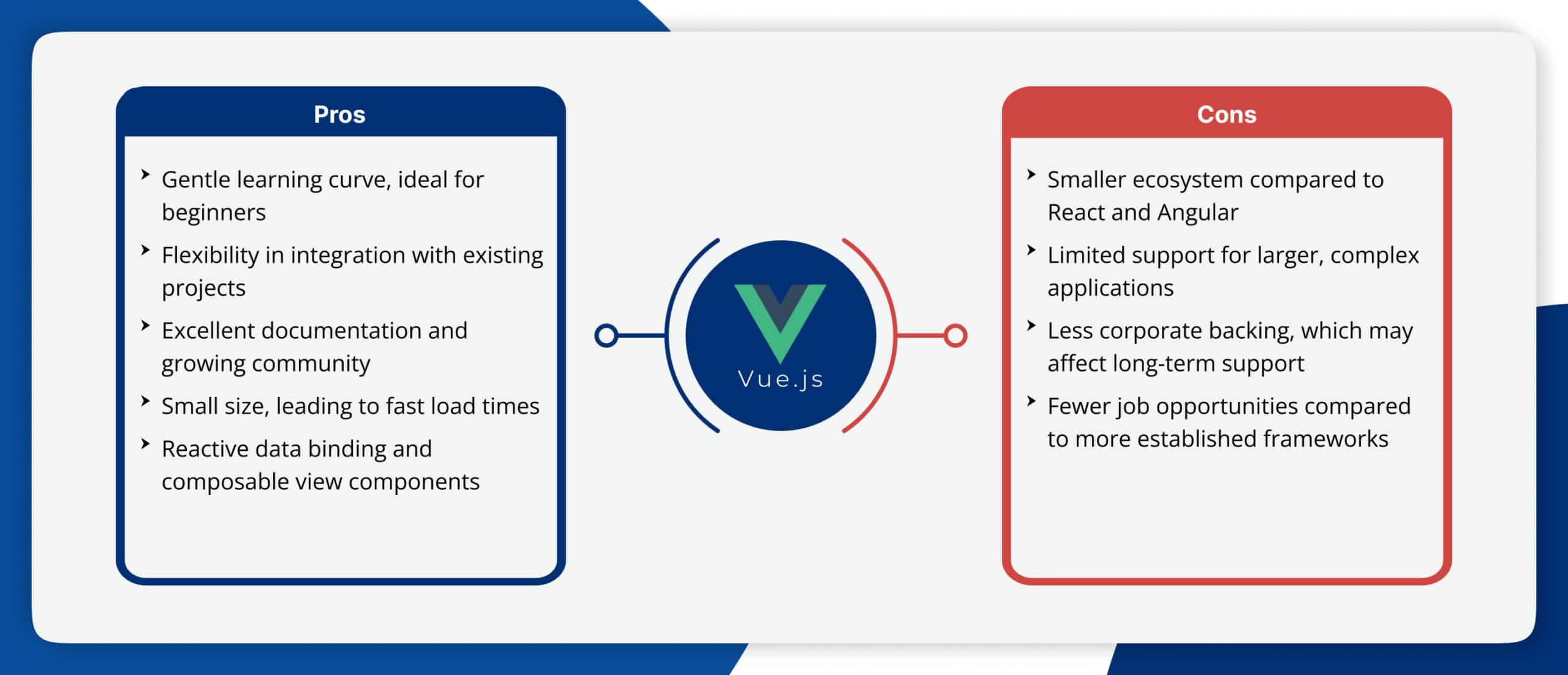
Pros
-
Gentle learning curve, ideal for beginners
-
Flexibility in integration with existing projects
-
Excellent documentation and growing community
-
Small size, leading to fast load times
-
Reactive data binding and composable view components
Cons
-
Smaller ecosystem compared to React and Angular
-
Limited support for larger, complex applications
-
Less corporate backing, which may affect long-term support
-
Fewer job opportunities compared to more established frameworks
Ideal Use Cases
-
Incremental adoption in existing projects
-
New projects, especially those requiring a lightweight framework
-
Single-page applications (SPAs)
-
Startups and small to medium-sized businesses
Popular Examples
Alibaba, Xiaomi, Grammarly
Ready to Drive Business Growth With VueJS App Development?
Svelte
Svelte is a rising star in the frontend world, offering a unique approach to building user interfaces. Unlike traditional frameworks, Svelte shifts much of its work to compile-time rather than run-time.
Key Features
-
No virtual DOM
-
Compile-time optimization
-
Truly reactive
-
Built-in state management
-
Built-in state management

Pros
-
High performance with smaller bundle sizes
-
Simplicity and straightforward syntax
-
Less boilerplate code, leading to faster development
-
Built-in animations and transitions
-
No runtime library required
Cons
-
Smaller community and fewer resources compared to other frameworks
-
Limited ecosystem and third-party integrations
-
Newer framework, which may pose risks for long-term projects
-
Fewer job opportunities due to lower adoption rates
Ideal Use Cases
-
High-performance applications
-
Small to medium-sized projects
-
Projects requiring small bundle sizes
-
Developers who prefer a more traditional HTML/CSS/JS approach
Popular Examples
The New York Times, GoDaddy, Razorpay
Ember.js
Ember.js is a robust framework designed for building ambitious web applications. It follows a “convention over configuration” philosophy, providing a structured and opinionated approach to development.
Key Features
-
Convention over configuration
-
Ember CLI for project scaffolding and management
-
Built-in testing tools
-
Two-way data binding
-
Robust routing system

Pros
-
Stability and long-term support
-
Strong conventions reduce decision fatigue
-
Integrated development environment with Ember CLI
-
Comprehensive documentation and active community
-
Built-in performance optimizations
Cons
-
Less flexible due to strong conventions
-
Smaller community compared to React and Angular
-
Steeper learning curve for beginners
-
Can be overkill for smaller projects
Ideal Use Cases
-
Long-term, complex projects
-
Large-scale web applications
-
Teams that value consistency and convention
-
Projects requiring robust routing and state management
Popular Examples
LinkedIn, Discourse, Twitch
Backbone.js
Backbone.js is a minimalist JavaScript framework that provides structure to web applications. It’s known for its simplicity and flexibility, allowing developers to build applications with their preferred architecture.
Key Features
-
MVC (Model-View-Controller) architecture
-
RESTful JSON interface
-
Event-driven communication
-
Lightweight and flexible
-
Easy integration with other libraries

Pros
-
Lightweight and minimalistic, easy to learn
-
Simple and flexible, allowing custom architecture
-
Well-suited for small projects or as a base for larger frameworks
-
Good documentation and mature ecosystem
-
Excellent for building single-page applications
Cons
-
Requires additional libraries for full-featured development
-
Lacks modern features found in newer frameworks
-
Smaller community and declining popularity
-
Manual DOM manipulation can lead to performance issues
Ideal Use Cases
-
Simple, single-page applications
-
Developers who prefer a minimalist framework
-
Projects requiring a lightweight solution
-
Applications that need to integrate with RESTful APIs
Popular Examples
Trello, Airbnb, SoundCloud
jQuery
jQuery is a fast, small, and feature-rich JavaScript library. It simplifies HTML document traversing and manipulation, event handling, animating, and Ajax interactions for rapid web development.
Key Features
-
DOM manipulation
-
Cross-browser compatibility
-
Event handling
-
Ajax support
-
Extensive plugin ecosystem

Pros
-
Extremely easy to learn with a low barrier to entry
-
Vast plugin ecosystem and strong cross-browser support
-
Great for quick fixes and legacy project support
-
Simplifies complex JavaScript operations
-
Still widely used and supported
Cons
-
Outdated for modern, complex web applications
-
Poor performance compared to newer frameworks
-
Not suitable for large-scale application development
-
Encourages imperative programming style
-
Larger file size compared to vanilla JavaScript
Ideal Use Cases
-
Legacy projects
-
Quick fixes and small enhancements
-
Developers new to JavaScript
-
Projects requiring extensive browser compatibility
Popular Examples
Twitter, Uber
Foundation
Foundation is a responsive front-end framework that provides a solid foundation for modern web design. It offers a comprehensive set of HTML, CSS, and JavaScript components for building responsive websites and applications.
Key Features
-
Mobile-first approach
-
Flexible grid system
-
Customizable components
-
Sass support
-
Accessibility-focused design

Pros
-
Excellent for responsive design and mobile-first projects
-
Modular and customizable, with a strong focus on accessibility
-
Active community and frequent updates
-
Comprehensive documentation and learning resources
-
Professional-grade design system
Cons
-
Smaller community compared to Bootstrap
-
More complex setup and customization process
-
Not as widely adopted, leading to fewer resources
-
Steeper learning curve for beginners
Ideal Use Cases
-
Responsive websites
-
Prototyping
-
Projects requiring a high degree of customization
-
Developers who prefer a more flexible framework
Popular Examples
ZURB, Adobe, Ford
Bootstrap
Bootstrap is the most popular CSS framework in the world, offering a comprehensive set of pre-built components and utilities for rapid web development. It provides a responsive grid system, pre-styled elements, and JavaScript plugins.
Key Features
-
Pre-built components
-
Responsive design
-
Flexible grid system
-
Extensive documentation
-
JavaScript plugins

Pros
-
Extremely popular with a vast community and resources
-
Easy to learn and implement, with consistent cross-browser support
-
Great for quick prototyping and ensuring responsive design
-
Regular updates and improvements
-
Extensive third-party themes and templates available
Cons
-
Overused, leading to websites looking similar
-
Heavy default styling that may require customization
-
Can be bulky for smaller projects, leading to slower performance
-
Requires additional effort to create unique designs
Ideal Use Cases
-
Quick prototyping
-
Small to medium projects
-
Developers who need a comprehensive UI toolkit
-
Projects with tight deadlines.
Popular Examples
Spotify, Twitter, LinkedIn
Semantic UI
Semantic UI is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. It emphasizes readable and intuitive code, making it easier for developers to create attractive user interfaces.
Key Features
-
Intuitive class names
-
Rich UI components
-
Responsive design
-
Theming system
-
Integration with popular JavaScript frameworks

Pros
-
Developer-friendly with a focus on readable code
-
Rich and diverse UI components out of the box
-
Easy integration with various back-end frameworks
-
Flexible theming system for customization
-
Consistent design language across components
Cons
-
Smaller community and fewer resources
-
Can be more complex for beginners to grasp
-
Less flexible than other frameworks in terms of customization
-
Larger file size compared to minimalist frameworks
Ideal Use Cases
-
Clean, semantic codebases
-
Developers who prioritize readability
-
Projects requiring a comprehensive set of UI components
-
Applications that need consistent design across different sections
Popular Examples
DigitalOcean, Accenture, Snapchat
Concluding the Best Programming Web Dev Frontend Software Search
The search for the best frontend webdev framework of 2024 has become complex and exciting, with a wide range of powerful tools available. However, there is no one-size-fits-all solution in frontend development services. It’s crucial to stay adaptable and stay updated with new frameworks and features.
The “best” framework should align with project goals, team capabilities, and performance requirements. Make informed decisions based on thorough evaluation and hands-on experimentation, rather than following hype.
Why Choose VT Netzwelt for IT Outsourcing Services?
VT Netzwelt is your trusted partner for creating responsive, user-friendly, and visually engaging web development services. With over 11 years of experience, our skilled frontend developers leverage the latest frameworks to deliver custom solutions that align with your business goals. We take a client-centric approach, working closely with you to ensure our solutions exceed your expectations. Transparent communication and a commitment to your success are at the core of our services. Choose VT Netzwelt for your frontend development services and gain a dedicated partner focused on delivering impactful, future-proof digital solutions.