Summary of the Article
Have a project in mind?
Schedule a Call7 Trends That Will Define The Future Of Web Development
Summary of the Article
Staying aware of the ever-changing web development landscape is not an easy task. With the introduction of Artificial Intelligence (AI) in web development, it is getting on the nerves of many to keep up with the pace.
Also, with the introduction of Progressive Web Applications (PWA), it is possible that in the future PWA will replace native mobile applications.
But now it’s not just about PWA. Technologies like React Native, IoT has given us a glimpse of the future that now web development is not just about the browser but instead it can be rendered on any kind of technologies.
JavaScript language is now being used for server-side coding which depicts that in the future web technologies will allow us to develop applications on any type of platform.
However, it has always been difficult to predict the latest trends as we don’t know which trends would set a benchmark and which trends would be dead.
Being one of the leading App Development Company it becomes important for us to explore each and every new technology so that we can serve our customers in the best way.
So in this article, we will be exploring all the latest technologies which we are already working on and the technologies on which we are playing in the R&D lab that we think will surely improve the development process, enable automation of the work and boost productivity.
-
Role of Artificial Intelligence (AI) in Web Design and Development
AI has gained a lot of exposure in recent years. It is no longer a buzzword or some Hollywood Sci-Fi movie gimmick.
AI is now a reality which is shaping our digital world. AI is extensively being used in almost every industry including manufacturing, transportation, aviation and in almost all web and IT solutions.
Artificial Intelligence in web development can seriously yield a great outcome for business owners by drastically increasing their conversion rates and ROI.
Imagine a user browsing through your website and based upon his/her interest in certain products, the web interface automatically shows the user some promotional offers centered around that interest so that he/she buys the product at that instance.
-
Chatbots – Better Reply Predictions
Google Trends shows an exponential growth in Chatbots over time.
Chatbots are nothing but programs powered by Natural Language Processing (NLP) and Machine Learning.
Suppose you are looking to buy sports shoes for yourself. Now the basic step involves a Google search and then landing on a website.
In the website, first you will search for the Sports Shoes and in the filter section, you can select different options according to your requirement such as size, color, price range etc.
After going through plenty of options, you decide to go with one option. After that, there is again a set of actions that need to be performed such as checkout, billing before you can actually place the order.
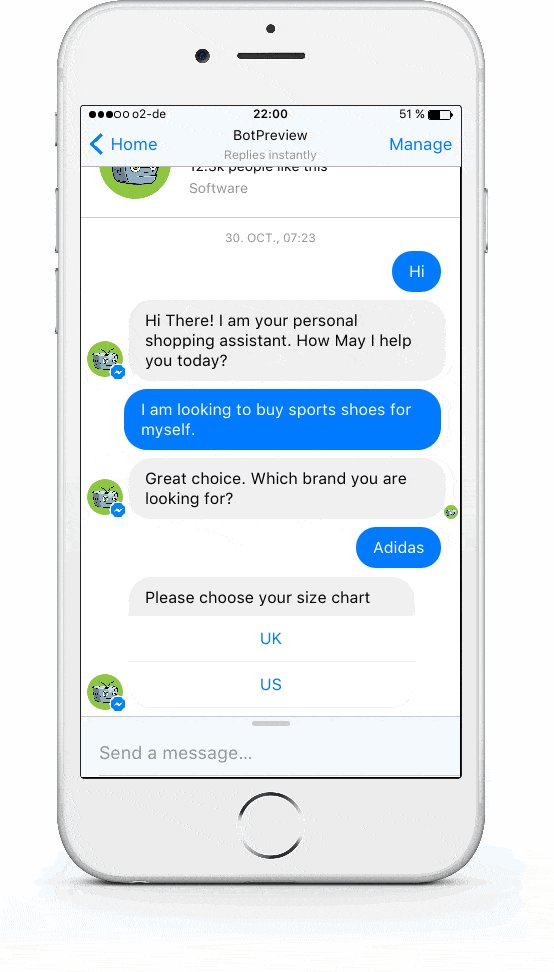
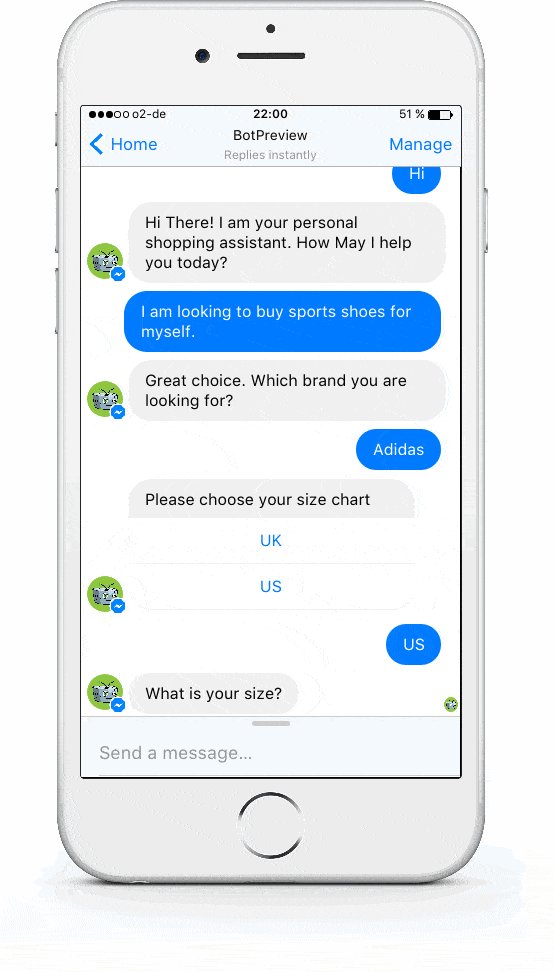
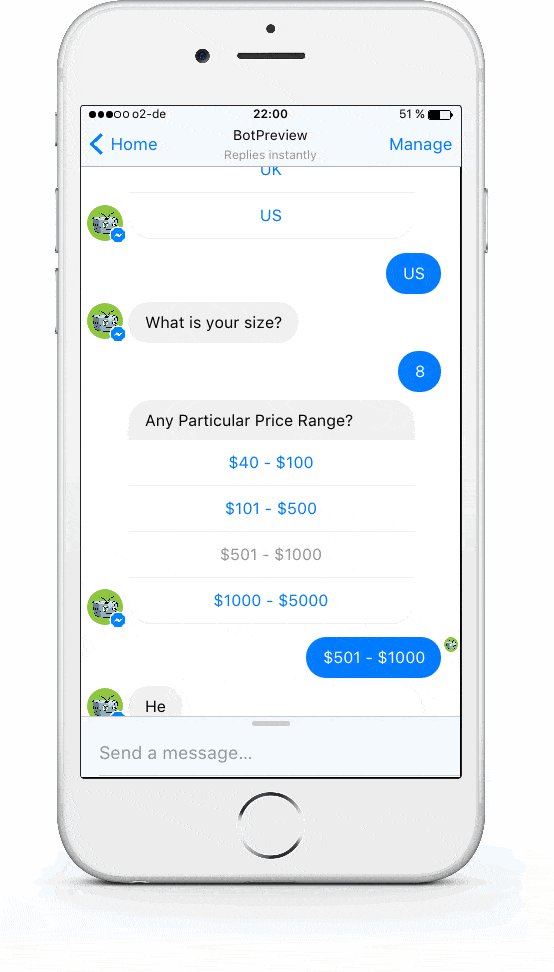
Whereas in a Chatbot, all the browsing is replaced by a Q&A session.
Here is an example for better understanding of how chatbots remove the unnecessary steps –

Already, every major player like Google, Microsoft, IBM, Facebook, Amazon etc have introduced their open-source chat building tools and frameworks for developers.
The normal user doesn’t need to download any other app for this but can use Facebook Messenger, Kik, Telegram etc where they just need to search for the brand they are looking for and can start a conversation with the chatbot just like doing it with your friend.
Creating an intelligent bot from scratch requires a knowledge of AI concepts, Machine Learning, Natural Language Processing so that you can easily understand and implement sentiment analysis, speech tagging, tokenization, entity recognition etc.
The chatbot revolution is already here and only time will tell how far it will go.
-
Greater User Experience
AI will help UX designers to reduce the analysis time by converting large chunks of data into something that can be accumulated quickly and efficiently.
Today, everyone is recognizing the effect of AI in the UX sector. As the number of people using AI increases, enterprises will focus more on enhancing customer experience.
Soon we will be entering the new era of interface i.e. no interface. According to the Golden Krishna, designer at Google and author of the book “The Best Interface Is No Interface”, we will be entering an era where there is no need of physical screens thereby offering users with more secure products.
AI is no longer confined to developers and data scientists anymore. As the world is changing rapidly it becomes important for the designers to start thinking beyond displays and interfaces.
We should not limit ourselves to what we are currently having but should also focus on inspiration from anything and everything as today the whole world is an interface.
-
Voice Based Search
Voice-based search has recently gained a huge momentum due to the introduction of various Virtual Assistants like Google Assistant, Amazon Alexa, Apple Siri and so on.
With the increase in the use of these digital assistants, website development needs to look into the evolution of voice-based search.
This voice-based technology will become a complete necessity in virtual shopping and e-commerce companies need to keep a close look into it.
AI bots powered by voice and search will be the future of this technology.
-
Role of Progressive Web Apps (PWA) in Web Design and Development
Progressive Web Applications (PWA) is the future of web app development. PWA with Android Instant Apps is the next advancement in web industry after Responsive Web Design.
Progressive Web Apps uses progressive enhancements that offers features similar to a native mobile application.
Progressive Web Apps and Android Instant Apps combined together lets you create beautiful apps with material design and animations without the need of installing them on any device.
Have you ever encountered a popup while browsing a website on mobile device saying “ADD TO HOME SCREEN”? When you click on the button, the application installs itself in the background. Now that application sits in your app drawer and offers the experience of a native mobile application.
The app was downloaded from a web application without seeing the face of a Play Store or App Store. Isn’t it great!!! These apps offer offline access to the content without the need of an internet connection.
The Need of Progressive Web Applications
- Internet Speed – You may not realize this but still 60% of the population don’t have access to 4G networks and still uses 2G internet.
- Website Loading Speed – 53% of the users close a website if it does not loads up within 3 seconds.
- User Engagement – Although web applications reach is 3 times more than that of native mobile applications still users spend most of their time on native mobile applications.
All these problems can be addressed by Progressive Web Applications. Here are some of the top features of PWA –
- Fast – PWAs offer a seemingly fast experience as they are based on new technology called service workers. These service workers offer reliable and fast loading irrespective of the internet connection. Because it uses cache, it becomes extremely fast to load the application again.
- Better User experience – Progressive Web Apps feel similar to a native mobile application. They are launched similar to a native app and even has access to device functionalities such as push functionality thus offering better and integrated user experience.
- Better Customer Engagement – Because PWAs support push notifications, we can send notifications to keep the user engaged with the app. The popular e-commerce giant AliExpress observed a 104% increase in conversion rates and 74% increase in time spent per session with the introduction of their Progressive Web App.
-
Role of Virtual Reality in Web Design and Development
Virtual Reality has been around for some time but now it is hitting the mainstream, thanks to Facebook Oculus Rift, Google Cardboard, HTC Vive etc.
Virtual Reality is today being used for training and entertainment purposes but is slowing making its way to web design.
You might not know this but there are already VR compatible browsers for your VR device. JanusVR is reimagining the web space with collaborative 3D web spaces interconnected by portals.
JanusVR offers a virtual lobby which you can use to pass through different doorways to view different URLs. Video content is offered in a theatre experience and URLs appear like museum exhibits.
WebVR APIs demonstrated in Samsung Internet for Gear VR.
Virtual Reality is completely changing the web design landscape.
Suppose you are looking for a hotel at Hotels.com but you are not sure as to book the particular hotel.
You are going through a cluttered layout of the hotel information on your desktop screen or you can just put up your headset and wander virtually around the hotel. Isn’t it great!!!
Virtual Reality is having endless possibilities when it comes to web design.
-
Role of the Internet of Things (IoT) in Web Design and Development
The Internet has impacted the lives of every individual at every sphere. We are now totally dependent on the web in one way or the other.
Business organizations are utilizing the power of the internet as a medium of communication to expand their geographical horizons.
Internet of Things or IoT is no longer a buzzword. IoT has impacted every industry vertical from industrial machines to refrigerators, surveillance cameras, baby monitors etc.
There are already plenty of IoT devices available in the market which needs to be configured, managed, accessed through smartphones or laptops. And this has opened a way for new web development and web design techniques.
There are plenty of screens which will be displaying the web content to people in the future. So the developers no need to constrain themselves to just smartphones, tablets, desktops, laptops etc.
Impact of IoT on Web Design and Development –
-
Backend Development
As there are plenty of IoT devices already available in the market, each device generates a different type of data and has different types of commands and capabilities. So to allow users to interact with IoT devices, a proper backend needs to be placed for effective communication.
-
Frontend Development
An intuitive web-based UI is required so that the user can easily interact with the IoT device. The UI of the IoT app should be fast and clean so while creating the UI of the application all the best practices of designing and development needs to be followed along with meaningful feedback and proper logical flow keeping in mind the good user assistance.
-
Security
As IoT devices are being managed through a web-based app or a native mobile app it opens an opportunity for hackers as well. So while working on either frontend or backend, security of the application needs to be taken into consideration.
-
Testing
IoT application is different from normal web applications, as unlike in traditional website where requests go to a web server, there is an additional communication involved between the IoT device and the web server. So, it requires more rigorous testing than normal testing.
-
Role of Motion UI in Web Design and Development
The most important aspect of any website or a mobile application is the design. A good website or a mobile app includes different aspects of design such as colors, fonts, icons etc.
Earlier, the static design was used but the latest trend in designing is Motion Design. It helps in bringing our digital products to life.
Motion UI involves different types of elements such as shapes, 3D objects, videos, illustrations etc. Motion UI is a SaaS library manipulated by designers using CSS.
- Motion UI can help you take the focus of the user on the most important part of the page on the web or mobile app. Like, animations can be used to guide user where to focus and what to do next.
- Motion UI can be used to make navigation in the app more user-friendly. Animations can be used to draw the attention of the user while the page is loading so that they wait patiently while their content loads.
- Motion UI is perfectly compatible with JavaScript thereby enabling developers and designers to play freely.
Latest Motion UI Design Trends
- Refreshing Page Content

Image Source – Dribble
- Page Header Transitions

Image Source – Dribble
- Interactive Charts

Image Source – Dribble
-
Role of JavaScript in Web Design and Development
JavaScript has been the most admired web development trend from the past and will continue to show its dominance in 2019.
There are plenty of JavaScript frameworks available such as Angular, Node, React, Ember, Vue, etc.
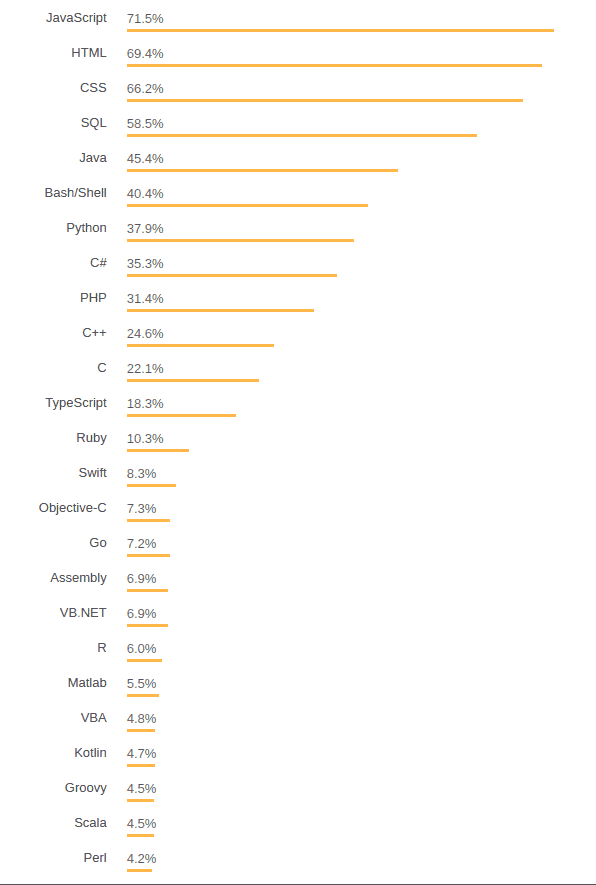
According to the Stack Overflow 2018 survey, JavaScript is still the most preferred choice of web development professionals with 71.5% votes.

Conclusion
With the advancements happening in the world of technology, it becomes important for you to adapt to these new changes if you don’t want to get obsolete in the market.
All these technologies will help you in gaining more users, increasing engagement, and will help in better conversions.
Some of these technologies are already being implemented and some are ready to make an appearance very soon.
Talk with our Experts to have a better understanding of these emerging trends and how they can help you in being future ready.












Thank you for such a nice article. For me, chatbots, AI, AR, VR are the technologies to watch out for. I myself working on the potential of AR/VR in the web and I think it would have a great demand in the future.
Hi, Kevin, that’s great. Would love to discuss more about your work.
What a massive post! thanks for publishing such detailed post!
Nice Guidance. I am very thankful to you Keep up the good work
Amazing information on web development. A fresher can easily start their career in this. but one should make website seo friendly also. Nice article. Thanx for sharing such kind of information.
Nice guide. Trends in web design and development are changing very quickly and to stay updated with the latest web development trends this information proves to be very helpful to all of us. I really would like to read such kind of informative content in future.
Integrations to code components are already sprouting, and it s just a matter of time. Tools like Figma are built from the grounds up based on reusable UI elements. Framer Team are building a tool for designers who code, with a degree of control over turning UI elements into reusable React components. Through Bit, you can turn the components you design into reusable building blocks that can be visually discovered, used and even developed anywhere, bridging the gap from the developer s end. Bit + component design tool is a powerful future. With Bit and web components via CDN, this means full-blown composition.
Nice post. Artificial Intelligence is emerging in web development and web design, almost every industry and make the process easier.