



Progressive Web Apps (PWA) has come a long way, and now it is being adopted by the world’s largest companies such as Google, Uber, Twitter, Starbucks, etc.
To keep up with the pace of fast-changing market scenarios, PWAs are proving to be a very useful approach instead of going for native app development.
Most of the businesses are asking this question – What exactly is PWA and how can I use PWA for my business?
A PWA is a web app that can be installed on a user device while bypassing the Google Play Store and Apple App Store and can be used offline.
It helps businesses to reduce the overall development cost and maximize engagement with their users.
Progressive Web Apps uses progressive enhancements that offers features similar to a native mobile application.
Progressive Web Apps and Android Instant Apps combined together lets you create beautiful apps with material design and animations without the need of installing them on any device.
Have you ever encountered a popup while browsing a website on mobile device saying “ADD TO HOME SCREEN”? When you click on the button, the application installs itself in the background. Now that application shows in your app drawer and offers the experience of a native mobile application.
The app was downloaded from a web application without seeing the face of the Play Store or App Store. Isn’t it great!!!
A Progressive Web App (PWA) is a web app that uses modern web capabilities to deliver an app-like experience to users. It is –
Progressive – because it lazy-loads itself.
Web – because it’s written in the languages of the Web – HTML, CSS, and, JavaScript.
App – because it installs and runs code on the mobile device.
The concept of PWA revolves around the following things,
PWA should work and compatible with all browsers such as Chrome, Safari, Firefox, and all devices.
It should be responsive so that it may fit into all screens, irrelevant to the devices (such as mobile, tab) it is being used.
It should provide rich user-experience even on low-quality networks (such as 2G, 3G, 4G, etc.) and work offline in case there is no stable connection.
Though it is not a native app at all, it should provide an app-like experience and users should add PWA from the browsers, itself.
It should be served via HTTPS so that users would feel secure using it as they find in the native apps.
It should engage users sending them push notification, containing updates and reminders.
Users should be allowed to install the website as an application, and if possible they should be prompted with the pop-up suggesting ‘Add to Homescreen.’
It should be shared, and users or receiver should not require to install it.
Smartphones have taken the internet by storm, and today, every company needs to focus on mobile first experience to outperform their competitors.
There are a number of case studies available on the internet that you can check showcasing how the mobile first transition increased their revenues and acquisitions.
Here are a few interesting case studies –
Treebo – Treebo launched their PWA, and their conversation rate increased by 4X.
Tinder – Tinder launched their PWA to cut the load time to 4.69 seconds from 11.91 seconds. Their PWA app is 90% smaller than their native Android app.
Uber – Uber launched their PWA to cut the load time on 2G networks. Their PWA app is only 50k gzipped and only takes 3 seconds to load even on a 2G network.
There are a lot of other case studies available for PWA. You can check them out here – https://www.pwastats.com/
There are a number of ways to build a PWA using service workers. Service workers are tools that are installed on a user device which monitor the application to check which files need to be reloaded and which files can be cached.
It is a much cheaper way of building a mobile app than building a platform-specific native mobile app.
Add/Install Angular CLI using the following code –
Now generate a project using the following command –

Move into the new project you have just created using the command as following –
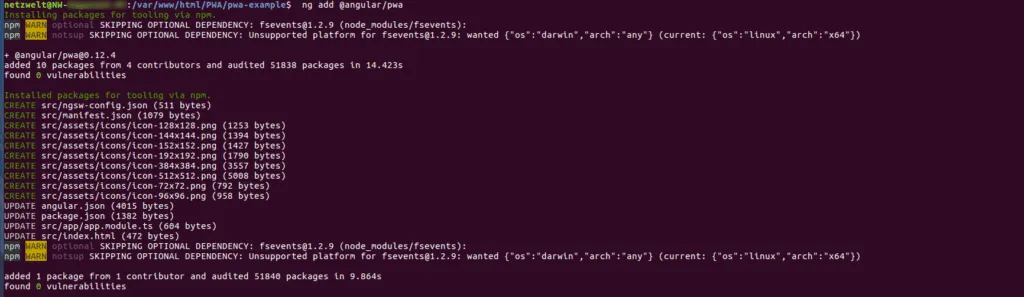
And add Angular PWA using the following code

It performs the following tasks –
Adds the @angular/service-worker package to our project
Enables support for service worker in the CLI
Imports the service worker and registers it in the app module
Updates the manifest.json file link to index.html and add meta tags for theme-color which we can change manually.
Install icon file for PWA
Create ngsw-config.json service worker configuration file which specifies caching behavior and other settings
manifest.json
It is a simple JSON file that provides required information to the browser and how it should behave when installed on a user’s device.
Different types of attributes in the manifest.json file includes –
The short_name is the name of the application, which will be visible to the user when he/she add it to the home screen.
Icons
Icons are the most critical part of the PWA app as it will be displayed on the user’s home screen. So it becomes important to provide icons in proposed sizes.
You can also use various online icon generator tools to generate icons in respective sizes.
You can see a node of icons in the manifest.json file. Make sure that you provide suitable icon sizes as mentioned in the file –
Icons
Icons are the most critical part of the PWA app as it will be displayed on the user’s home screen. So it becomes important to provide icons in proposed sizes.
You can also use various online icon generator tools to generate icons in respective sizes.
You can see a node of icons in the manifest.json file. Make sure that you provide suitable icon sizes as mentioned in the file –
ngsw-config.json
The ngsw-config.json file contains the settings as to how the Angular-CLI build process will create the service worker. The default configuration file consists of the attribute index which is usually pointing to index.html and the assetGroups.
It is used to tell the application as to how it should get installed on a user’s device. The default installed strategy set by ngsw-worker.js is prefetch.
prefetch will fetch all the specified files during the process of caching the app. It is a bandwidth intensive process but ensures that resources are available all the time even if the browser if offline.
The assets are configured by default as assetsGroup assets. We can perform caching assets through any of the technique, either it is prefetch or lazy.
As you can see from the code snippet that installMode is set to lazy and the updateMode is set to prefetch.
It means that the assets are loaded on demand, and if any of the assets have already been cached, it will be updated.
You can also add assets (Google fonts) from external servers by amending the resources –
Data groups are different from assets as they do not come packaged with the app version. They can come from third-party API, which we are using with our application.
For caching data groups, we use two different strategies –
It is the most useful strategy for those resources that frequently changes. This strategy prompts to get a new version of the resource before falling back to the cache.
This strategy is mostly used for the resources that don’t change a lot. It will always show the cached version of the resource.
When you launch your application with ng serve, you will notice that there is no service worker registered under DevTools in your Application tab.
So we are going to serve the service worker independently –
To launch PWA Application, you need “– ng serve” command, but here this will not be possible due to ‘Service Worker.’ You need to have a server to launch the application. Follow the command to install the server.
Now, you need to register the service worker, and it will take place when you have a production-like environment. So, you need to use the specific command (given below) build an application as a production version.
Next, you need to use
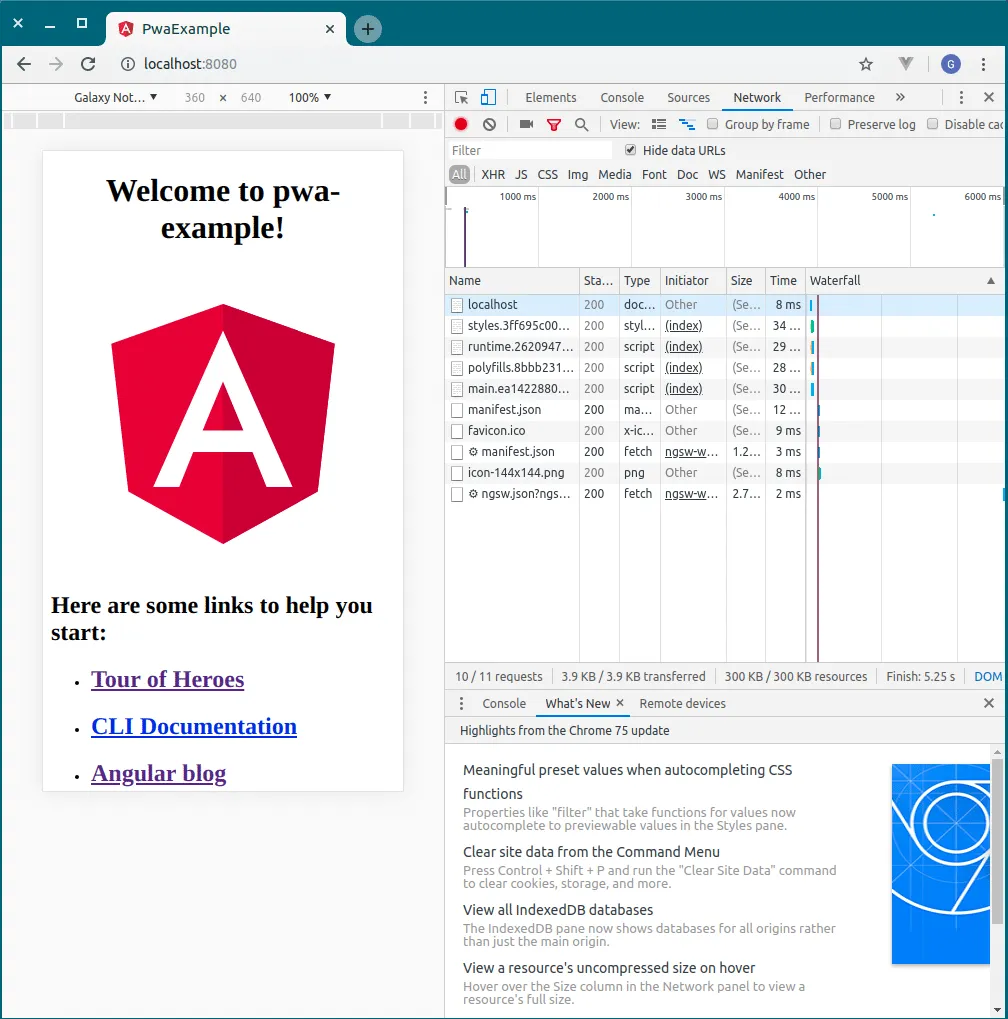
Then you can enter the URL address (such as https://localhost:8080) to check if your project has been registered correctly.
Now, navigate to DevTools under the Application tab as shown below –

If your screen is the same as above, then you have successfully registered your service worker.
Now when you navigate to the Network tab, you can see the difference in requests.
Make sure you are testing the application over HTTPS connection; otherwise you will not see “Add to home screen” prompt window.
The application offers real-time translation services to a different number of users who are present in a conference or a meeting. The user can choose any language, and they will be connected to that language interpreter.
The interpreter can be in any remote location and can listen to direct feedthrough real-time broadcasting of the presenter feed.
The PWA app offers the user to listen to live streams. The PWA app provides various types of integrations such as sockets which offers seamless integration of the PWA app with the whole system.
The PWA app also offers some offline data available to users such as which session they attended, streaming duration, etc.
In this article, I have discussed the basic steps which you can undertake to give your users a smooth experience of native app by leveraging the power of Angular and Angular-CLI. After you have developed your PWA app, the next step is to publish your app on Google Play.
Here is our complete step by step guide as to how to publish your PWA app on Google Play.
A Progressive Web App (PWA) is a type of web application that combines the best features of both web and mobile apps. PWAs offer fast loading times, offline functionality, and a native app-like user experience, including push notifications and home screen icons. They are designed to be responsive, reliable, and engaging, providing users with a seamless experience across different devices and network conditions.
Progressive Web Apps (PWAs) offer several advantages, including improved performance and faster loading times, offline accessibility, and enhanced user engagement through push notifications. They provide a native app-like experience without the need for app store installations, ensuring greater reach and convenience for users across various devices and platforms.
Key features of a PWA include offline access, thanks to service workers, and fast loading times, even on slow networks. They offer a native app-like experience with push notifications and home screen installation, and they are highly responsive, providing a seamless user experience across various devices and screen sizes.
A PWA (Progressive Web App) typically consists of a web app manifest, service workers, and responsive design components. The web app manifest defines how the app appears to users and provides details for home screen installation. Service workers enable offline functionality and background tasks, while responsive design ensures a seamless user experience across various devices and screen sizes.
We developed a streaming PWA app using Angular 7 by leveraging Angular’s robust framework for building dynamic, single-page applications. We implemented service workers to enable offline capabilities and background syncing, and utilized the Angular CLI for efficient development and deployment. By incorporating responsive design and caching strategies, we ensured a seamless and high-performing user experience across various devices.
Are You Prepared for Digital Transformation?
Healthcare
Building a telehealth app isn’t just coding video calls. It’s about secure, compliant, and user-friendly care platforms. Learn features, costs, and real-world tips to build smarter telemedicine apps.
Devops Consulting
Discover the benefits of DevOps consulting on healthcare mobile apps, from secure and reliable releases to improved compliance and team efficiency
Mobile App Development
Discover how to build a fitness app like MyFitnessPal in 2025 with AI, wearables and smart UX without overspending your development budget.