Upcoming Shopify Checkout Update 2024: How to plan a smooth transition
Summary of the Article
Introduction
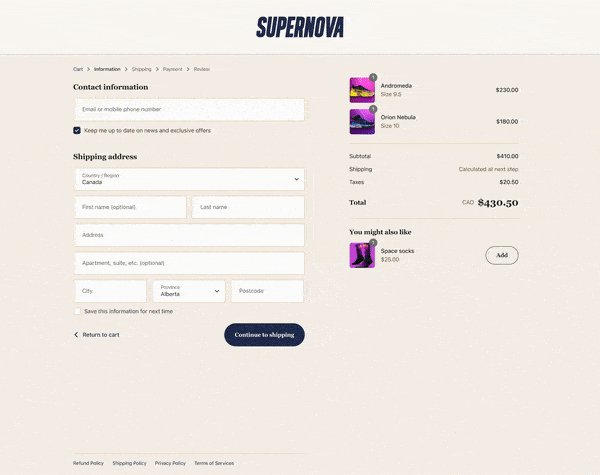
One important aspect of any online store is the checkout page. With built-in functionalities such as auto address completion, zip/postal code validation, store pick, local delivery, and support for leading payment gateways, Shopify has made the online shopping experience seamless. Express checkout options like gPay, Apple Pay, and PayPal further enhance the user journey.
Despite Shopify’s comprehensive features, many e-commerce stores have unique needs that cannot be met with standard checkout options and have made customizations in the standard checkout using tools such as Checkout.Liquid and Script Editor.
With checkout.liquid, you could manage your store’s design and make basic JavaScript tweaks. Meanwhile, the Script Editor allows you to provide additional discounts, hide/show payment gateways, apply free shipping, and more.
Now, Shopify has officially announced a major checkout update and will discontinue support for these tools, and post checkout update release – existing users who have customizations on their shopify checkout must transition their customizations to the new system by August 2024, as these tools will no longer be supported.
These are official announcements (source: shopify help center)
-
As of August 13, 2024, checkout.liquid for the information, shipping, and payment pages will be turned off and no longer supported.
-
As of August 28, 2025, checkout.liquid for the thank you and order status pages will be turned off and no longer supported. This also includes turning off apps using script tags and additional scripts under the post-purchase and order status pages. Shopify Scripts will continue to work alongside checkout extensibility until this date.
-
Take a look at the Shopify feature roadmap here
Why is Shopify introducing this upgrade?
So why did Shopify make this decision? Why are they removing these features from merchants, and what alternatives are available?
Now, let’s break things down step by step.
Shopify grants freedom to its Plus merchants to customize the checkout, but certain critical aspects, such as payment gateways, shipping methods, discount codes, and more, are controlled by Shopify for security reasons. The intention is to ensure that these core elements remain secure and that any additional customizations do not compromise the customer checkout experience.
To maintain system security and functionality, Shopify needs to release regular checkout updates. However, when these updates are introduced, merchants are required to migrate their existing code to the new Shopify checkout version and undergo testing. And this is not a very convenient process for merchants.
Additionally, although the Script Editor provides the ability to modify the checkout, it comes with limitations. These limitations include the absence of visual settings for creating rules and discounts without relying on developers. Even minor adjustments require developer intervention, which is not ideal for a platform like Shopify that empowers merchants with customization capabilities.
So, what is the alternative solution now?
In response to the deprecation, Shopify has introduced alternative solutions to uphold the flexibility and customization options that merchants value. These include the Shopify UI Extension, Post-purchase Checkout Extensions, Advanced Checkout Branding, and Web Pixels API. Notably, these features will be accessible to all Shopify Plus merchants.
Moreover, Shopify Functions, extending beyond Shopify Plus, offer customization capabilities for merchants across all Shopify plans.

Source: Shopify.dev
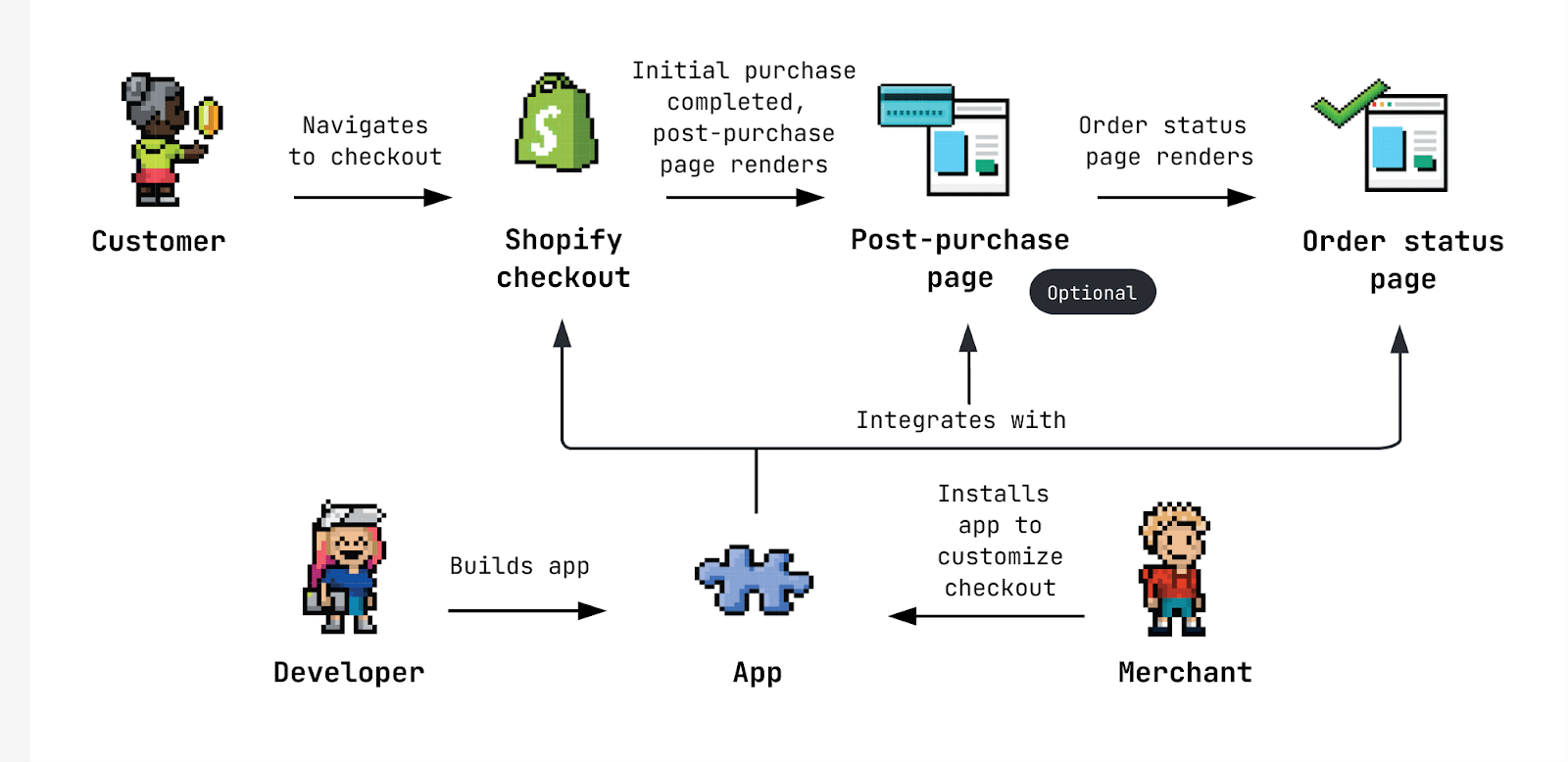
Now, developers can create apps for merchants, providing customization options through extensions.
Let’s explore what extensions a developer can build for your store to meet your specific requirements.
Shopify UI Extension

Source: Shopify blog
This Shopify UI extension empowers Shopify Plus merchants to customize their checkout page experience according to their preferences.
Whether you want to showcase upsell products during checkout, apply an extra charge for shipping protection, or have control over the discount box by not allowing some discounts to specific groups of customers, etc. these types of customizations can be achieved using the Shopify UI extensions.
Of course, you’ll need Shopify experts (like us) to implement them. The great part is that once these features are implemented, merchants can easily control them and enable and disable them based on requirements.
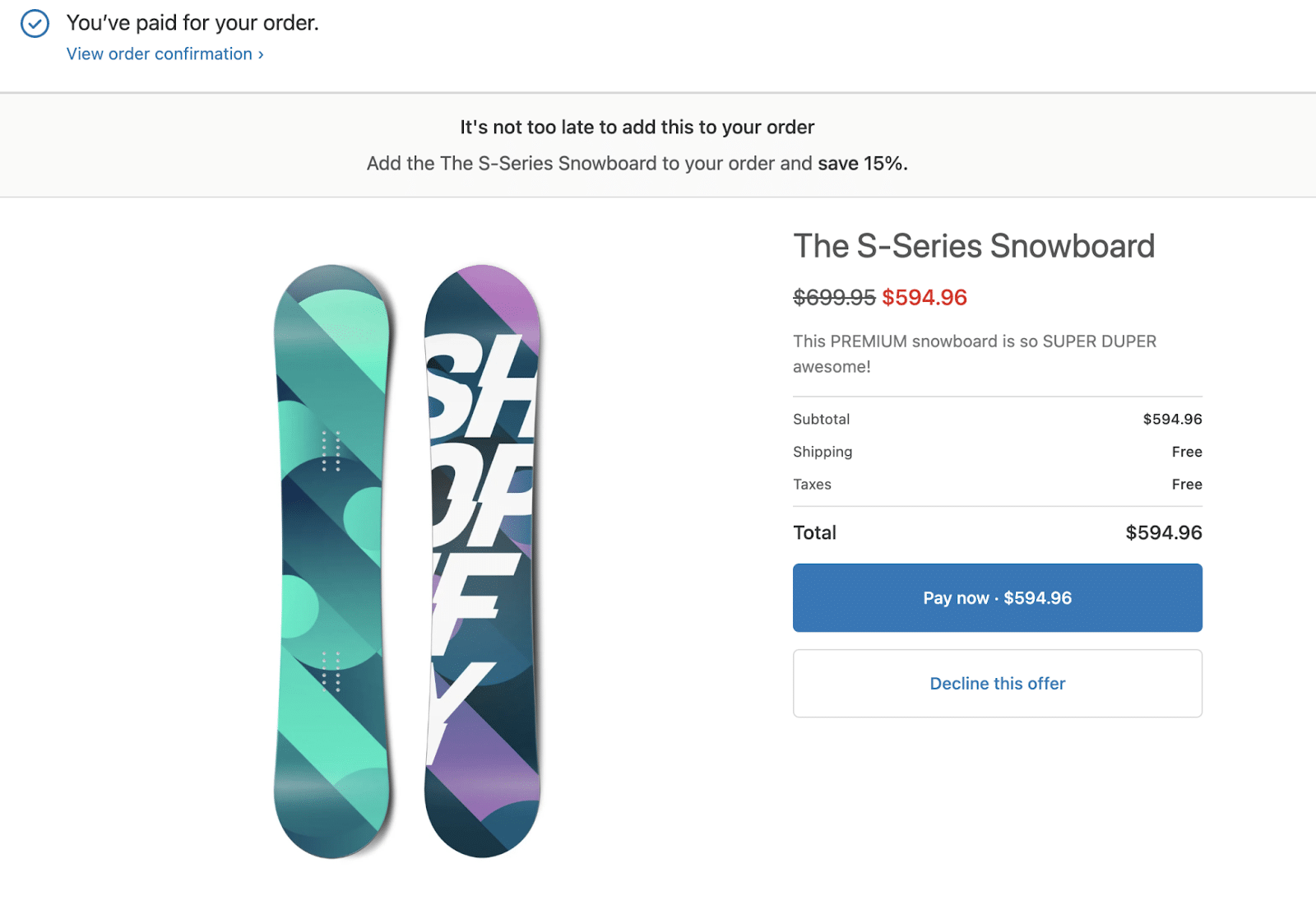
Post-purchase Checkout Extensions

Source: shopify.dev
If you want to ensure that your customers can complete their checkout without any interruptions and still want to upsell products? So this extension is for you. Once the checkout process is completed, you can upsell products on the thank you page by offering additional upsell products to customers.
This added flexibility allows customers to add items to their orders even after completing the purchase.
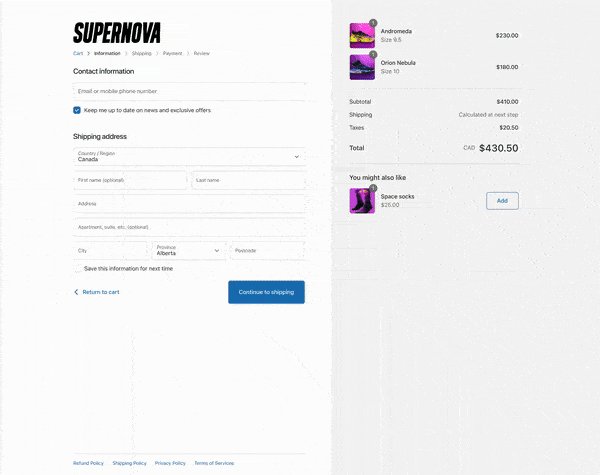
Advanced Checkout Branding
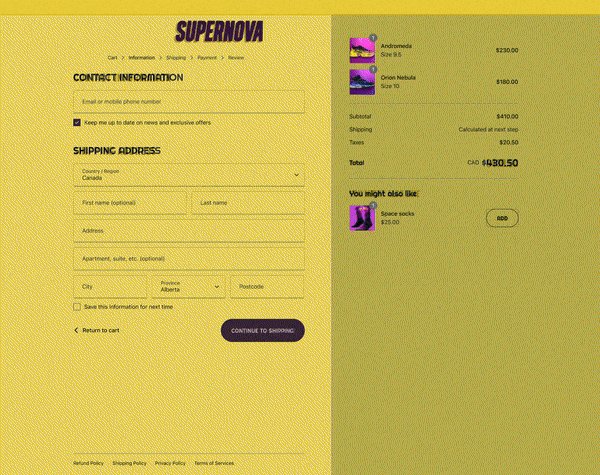
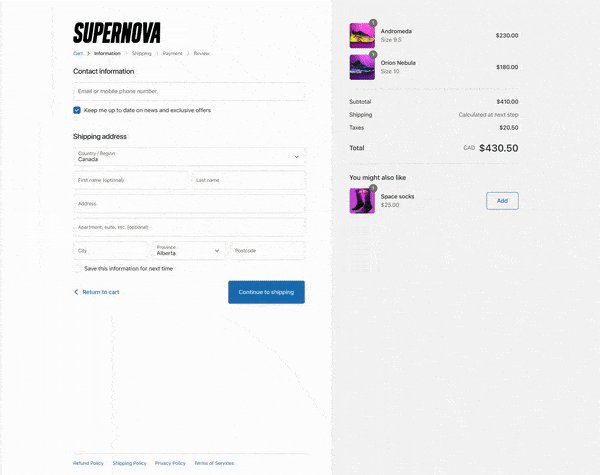
If you want your checkout page to be special, something that stands out, or if you just want your store’s design and checkout to perfectly match your brand style, then the Advanced Checkout Branding feature is exactly what you need.
It’s like a magic wand for Shopify Plus merchants, letting you completely personalize your checkout, thank you, and order status pages. It’s not just basic customization – it opens up a whole world of branding possibilities for a truly unique and on-brand shopping experience.

Source: Shopify blogs
Web Pixels API
While simple tracking pixels can work on their own without needing a special integration into a website, more advanced tracking requires triggering events when customers take specific actions. That’s where the Web Pixels API comes in – it lets you manage and add pixels to track customer events.
Learn more about it: https://shopify.dev/docs/api/web-pixels-api
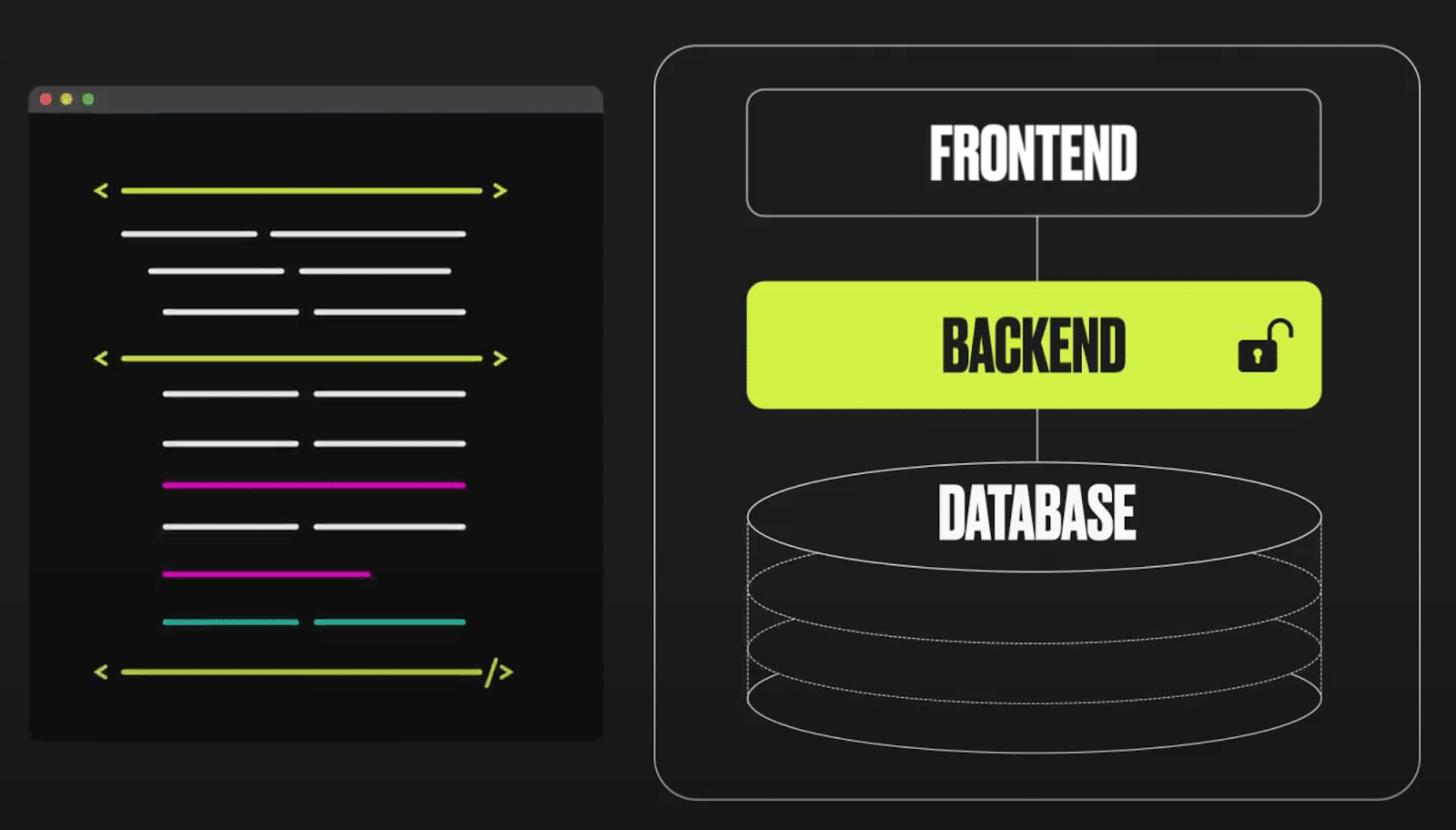
Shopify Functions
Now, let’s talk about Shopify Functions.

Source: Shopify blogs
When you need to create your own discount rules, whether it’s at the order level or product level, or you want to rename, reorder, and sort payment methods available during checkout. Maybe you’re looking to offer bulk buy or bundle discounts. Or, when you want to provide your unique logic for how Shopify should fulfill and allocate an order. These kinds of modifications can be achieved using Shopify Functions.
Functions provide developers with backend access, making it easier to customize checkout rules compared to the script editor. What’s great is that you won’t compromise on performance, and your store’s security remains intact. It’s a powerful tool for tailoring your online store exactly how you want it. And again you can control these function rules by the Shopify admin panel.
Fantastic features do come with some limitations
As Shopify offers extensive customization, there are areas we’ll miss after transitioning from Shopify checkout with liquid to extensions.
Custom CSS
The most notable is the ability to use your custom CSS. While checkout.liquid allows easy integration of your CSS for design modifications, now you have to utilize Shopify extension apps with the Advanced Checkout Branding option. CSS was more convenient in this regard!
Custom JS and HTML elements
Previously, if a merchant wanted an external link or custom elements on their checkout page, they could easily use checkout.liquid, and developers could insert HTML and JS as needed. Now, using the checkout UI extension, adding custom elements is possible, but there are limitations. You can only select from a list of elements provided in this URL: Checkout UI Extensions Components.
Moreover, adding custom JS events on click and any custom JS implementations is not supported.
While we hope Shopify eliminates these limitations in the future, for now, we have to work with what Shopify currently offers.
What’s Next?
The clock is ticking… As the deprecation deadline approaches, it’s crucial for merchants to carefully plan their transition. Seeking guidance from experienced partners, like VT Netzwelt, an official Shopify partner, who can offer valuable insights and support. The expert team is ready to assist you in exploring suitable alternatives or developing new solutions that align with your unique customization needs.
If you are currently having a customized checkout and looking to upgrade it or wish to modify your checkout to leverage these new Shopify checkout extensions, it is crucial for you to immediately plan the transition. Discover the possibilities by contacting us.”











