Summary of the Article
Have a project in mind?
Schedule a CallFlutter vs. React Native
Summary of the Article
With the increase in the demand for mobile applications, a large number of enterprises are shifting their focus towards mobile app development.
Introduction of new technologies, platforms, and frameworks is allowing mobile app developers to create revolutionary mobile apps.
Cross-Platform App Development has gained a lot of popularity in recent times as it enables developers to develop apps for multiple platforms like Android, iOS, Windows with a single code base.
React Native is one of the most famous Cross Platform for mobile app development introduced by Facebook and it has one of the largest active developers community.
However, Google introduced its own Software Development Kit (SDK) Flutter at Google I/O Developer Conference 2017.
So today we will be focusing on the comparison of the two frameworks –
What is Flutter?
Flutter is crafted for high-quality interfaces for iOS and Android in record time which is Google’s mobile app SDK.
Flutter is a free and open-source tool that works with the existing code and is gaining popularity with time.
Flutter helps in
-
Fast development
Flutter has Hot Reload functionalities which brings your app to life in milliseconds. It also helps in building native interfaces with its customizable widgets.
-
Expressive and flexible design
With fast deliver features focus on native end-users experiences. Full customization is achieved for its layered architecture which helps in the flexible design and fast rendering.
-
Native performance
It’s widgets contain all essential platform differences together with scrolling, navigation, icons, and fonts to provide complete native performance on both iOS and Android.
React
React is a JavaScript library which is efficient, flexible and declarative for developing user interfaces. It lets the developer compose complicated UIs of small and isolated pieces of code referred to as “components”.
React features
- Components − It’ll assist you to maintain your code while working on large-scale projects. React is all about components.
- Unidirectional data flow and Flux − React implements unidirectional data flow using Flux which is an application architecture that helps to keep your data unidirectional.
Comparison of Flutter vs React Native
| Flutter | React Native | |
|---|---|---|
| User interface | Native Component | Proprietary Widget |
| Native appearance | Greater Because of the access to device core functionalities | Lower because of dependency on third party API’s |
| App performance | Higher because of 60fps animation standard | Lower because it is used as a Javascript bridge for initiating interaction |
| Framework maturity | Lower because it’s very new in the Industry | Higher because the framework is 3+ years old |
| Language | Dart Language | Javascript Language |
| Industry adoption | Lower because it’s currently new in the market | Higher because brands are using it for years |
| Configuration & setup | More Straightforward | Lacks at streamlining setup & configuration |
| Tooling | Greater compatibility with IntelliJ IDEA, Visual Studio Code, and Android Studio Code | Greater range of IDEs tools supporting React Native |
| Lifecycle management | No tools to explicitly save application state | Better at simplifying app lifecycle & management and optimization. |
| Code structure | Messier styling because of no separation between templates styles and data in a Dart life | Code Structure and Styling is a lot direct with Javascript |
| Documentation | Clear and much easier to follow through | Chaotic and unclear |
| Brand presence | Alibaba.com, Google Adwords, Groupon | Walmart, Facebook, Instagram, Linkedin |
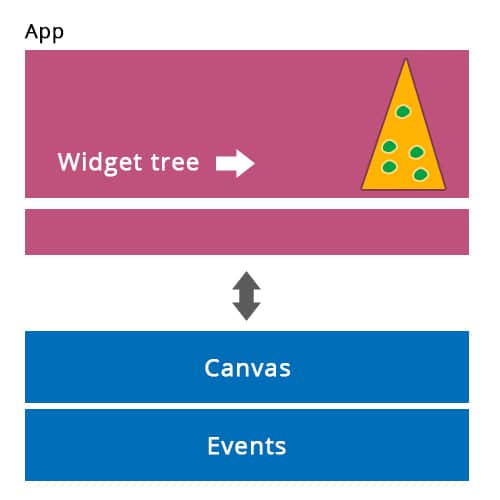
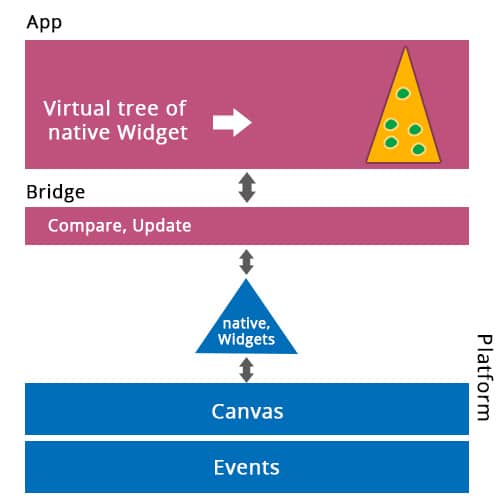
Flutter architecture

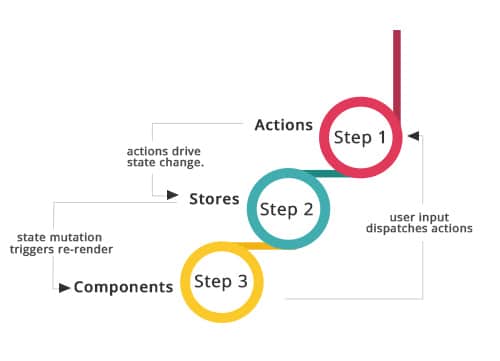
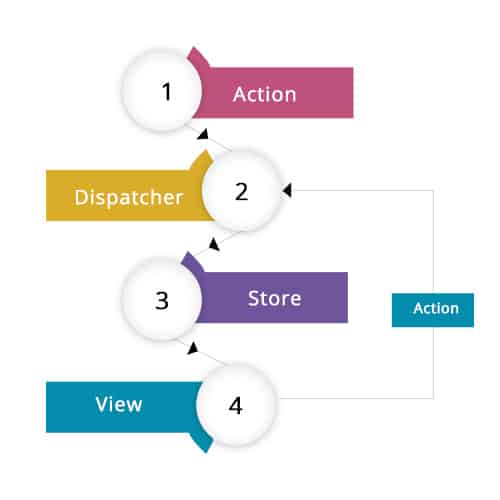
React Native architecture

Community support for React Native
React native was developed by Facebook in 2013.
The solution to most common problems is listed in the React Native documentations and guides.
There are also a lot of developers in the community forums which are making key contributions to the problems being faced by users and assisting them.
You can also make contributions to the community by examining the contributor’s manual and then checking the Roadmap to analyze what other people are working on. You can also look for the most popular features that are being asked in the community.
Community support for Flutter
Flutter documentation is sufficient to help you get started with app development.
Flutter Gallery has showcased all the Flutter components in its website or you can also refer to Fluter’s GitHub repository for implementation.
Flutter’s network isn’t as strong as the one for React native. However, assistance offered via the Flutter group at Google is really good.
They offer many methods to post your problems.
Technology Stack
React Native is a JavaScript library, while Flutter is an SDK that works on a completely different programming language called Dart.
JavaScript
JavaScript was initially created only for web development, but nowadays this language with its numerous additional libraries has grown so huge that there are only a handful of areas that are without its presence.
React Native compiles its dynamic JavaScript code to native view at runtime. The rest of the code runs in the additional virtual machine that is packaged inside the app itself.
Dart
Dart is a general-purpose programming language that was developed by Google. It can be used to build web, server, and mobile apps and for IoT devices as well.
Dart is influenced by many different languages. The strongest among these influences would be of Java. A Java programmer can easily notice similarities between these two languages.
Dart is an object-oriented programming language and supports things like abstraction, encapsulation, inheritance, and polymorphism.
Dart programs can run in one of these two modes:
-
Checked modes
In this dynamic type, assertions are enabled. These type assertion can turn on if static types are provided in the code. The checked mode is recommended for development and testing as it is helpful in catching errors in your code when types do not match.
-
Production modes
It is the default mode of all Dart programs. It provides a faster way to run your program.
Although Dart has a strong community presence, it is still overshadowed by other mainstream languages like JavaScript and hence very few developers even know about Dart.

Flutter has a functional-reactive framework that is inspired by React.
Though Flutter is written in Dart, it also takes the best features of React and helps the developers build a beautiful, cross-platform mobile app.
User Interface of React Native
Using React Native is similar to using HTML without any CSS framework.
Unlike Flutter App, in React Native we had to use third-party libraries since React Native does not have a UI components library of its own.
We need to use components such as React Native Elements, React Native Material Design, Shoutem, and other UI libraries that are available to the user.
User Interface of Flutter
Flutter has its own UI components, along with an engine to render them on Android as well as in the iOS platform. Most of this component conform to the guidelines of Material Design.
Flutter has inbuilt components for the UI development of the app. These components are called widgets. Here, we only had to use the right widgets and pass the right props to the widgets to get the desired UI for the screen.
Every widget in the Flutter is defined by their own properties and can be nested inside other components. Widgets can also call upon the properties of its parent components.
In React Native, we can bridge native modules as well as using native UI components. But this is not possible in Flutter since Flutter has its own rendering engine.
Here are a few examples of Flutter Widgets
Styles in React Native
In React Native, styles are defined using JavaScript. All of React Native’s core components accept a prop named style.
Style names and values are usually similar to those of CSS on the web.
The only differences are that in React Native, the names are written using camel casting. So to define the background color, we will name our style as backgroundColor instead of background-color.
Styles in Flutter
There is a styling difference in Flutter than in React Native.
Here is a React Native code that defines font style and other text attributes that are handled by CSS.
The same code, if we want to implement in Flutter will look like this:
Flutter advantages and disadvantages
Let’s take a look into it more deeply.
5 Advantages of using Flutter
-
Fast code writing
Flutter means faster & more dynamic mobile app development. Changes made in the code can be seen straight away in the app, this is so-called Hot reload, which takes only milliseconds and helps developers to add features, fix bugs, and experiment faster.
Hot reload is also very comfortable in developer-designer cooperation when we want to enhance or experiment with an app’s look and check the outcomes instantly.
In other words with Flutter, designer or tester can work collectively with a developer on the UI.
Most types of code changes can be hot reloaded. But there is a list of changes that require a full restart: Hot reload limitations.
Whereas, within the case of native app development, the project needs to be rebuilt and that takes lots greater time. You need to watch for every single alternate – sometimes, even up to several minutes.
-
One code for 2 platforms
Developers have to write one codebase for 2 platform – Android & iOS platform.
Flutter doesn’t rely on the platform, because it has its very own widgets and designs. It’s the way that you have the same app for 2 platforms. In case you want you can differentiate your apps.
-
Less testing
If you have the same app for 2 platforms, it means less testing. The Quality Assurance process can be faster because of its one codebase. The developer will write one automatic test code once.
Quality Assurance specialist has less work to do, as they will have one app to check. If your apps have some differences, they need to be tested on both platforms.
-
Designs which your users will love
Flutter is designed to make it easy to create your very own widget or customized the prevailing widgets. Here you can browse the catalog of Flutter widgets Example, Material Design widgets, and Cupertino widgets.
-
The same app UI on older devices
The app will appear the same, even in the older version of the Android and iOS platform. There are no extra costs for assisting older devices. Flutter runs on Android Jelly Bean or newer, as well as iOS 8 or newer.
Disadvantages
-
Flutter is still in beta
In April 2018, Flutter beta 2 has announced. The Flutter team hasn’t released the stable version yet.
“Our APIs are stabilizing, and we continue to improve parts of the system based on user feedback. Some key features are not yet ready for board deployment” – As per Flutter official website.
It means that we can expect changes and improvement in future changes.
-
Libraries & support
Impressive, but still not so rich as for the native development.
Flutter is impressive and there are many beneficial libraries with functionalities ready to be implemented.
However, Flutter is still new and not every functionality you need can be found in the libraries. It means that developers need to build by themselves, which can be very time-consuming.
Here you can find Flutter packages a list of features which are ready to be added to your app. However, we can expect that the support for Flutter will improve in future
-
Continuous Integration support
Since Flutter is still on beta, it is not widely supported by CI platforms like Travis or Jenkins.
So to achieve automatic building, testing, and deployment, your development team needs to use and maintain custom script.
Issues with React Native
React Native is a single codebase (JavaScript), it’s view components behaves in a different way on iOS than it does on Android.
Although React Native has a massive community which supports provide us with many unique plugins/libraries, which also can result in conflict with other plugins of existing projects.
Issues with Flutter
Flutter UI code might seem a chunk tedious to you if you are coming from a JSX environment, code readability also goes down as your UI gets more complex and nested.
When we compared to React Native, Flutter’s resources do seem to be a bit lacking. A big reason for that is Flutter has not been around for as long as React Native has. But in Beta release, there has been huge growth in Flutter’s resources.
Conclusion
Both React Native and Flutter have their set of pros and cons. React Native has more community support as Flutter is still new in the market and React Native has paved its way to get a good audience ground.
Flutter looks attractive but there are still a lot of stages of refinement for Flutter and it may take some time for Flutter to showcase its full potential.












Really informative piece of information. It would be great if you can consider adding ionic framework in comparison which is also a great framework with Angular background.
Hi Chris, thank you for your response. We will definitely be adding it in our future blog post.